728x90
-Spread Operator(스프레드 연산자)
스프레드 연산자는 배열, 문자열, 객체 등에서 "전개"를 위해 사용
1. 배열에서의 전개
(mdn 참고: 스프레드 문법은 1차원 배열에서 효과적으로 동작한다!)
- 배열 합치기
아래 두 배열이 있다.
const abcd = ["a", "b", "c", "d"];
const efgh = ["e", "f", "g", "h"];
console.log(abcd); // ["a", "b", "c", "d"]
console.log(efgh); // ["e", "f", "g", "h"]
두 배열을 합치고 싶다.
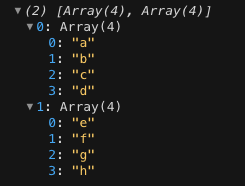
const arr = [abcd, efgh];
console.log(arr);
arr의 출력 결과는 배열 abcd와 배열 efgh를 원소로 갖는 2차원 배열이다.
2차원 배열이 아닌, abcd의 원소들과 efgh의 원소들이 합쳐진 새로운 배열을 만들고 싶다면?
const abcd = ["a", "b", "c", "d"];
const efgh = ["e", "f", "g", "h"];
console.log(abcd); // ["a", "b", "c", "d"]
console.log(efgh); // ["e", "f", "g", "h"]
그렇다면 여기서 스프레드 연산자 ... 의 역할은?
배열의 원소값을 전개하여 나열해준다! 즉, 배열의 안으로 접근하지 않고 원소를 사용하게 됨
같은 원리로, 원본 배열에 영향을 주지 않고 배열을 복사할 수 있다.
const array = ["a", "b", "c", "d"];
const good = [...array];
const bad = array;
good.push("o");
bad.push("z");
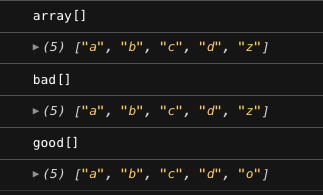
console.log(`array[]`);
console.log(array);
console.log(`bad[]`);
console.log(bad);
console.log(`good[]`);
console.log(good);
과연 결과는?

bad는 원본배열 array의 참조값을 복사했기 때문에
bad를 수정하면 원본배열이 영향을 받는다.
그런데 good은 array의 아이템들을 전개 및 나열한 값을 새로운 배열에 복사했기 때문에
good을 수정하더라도 원본배열이 영향을 받지 않는다.
2. 객체에서의 전개
const human1 = {
lastName: "kim",
firstName: "haseong"
};
const human2 = {
position: "short step"
};
human1과 human2 두 객체가 있다.
배열과 똑같이, 두 객체를 합치고 싶다.
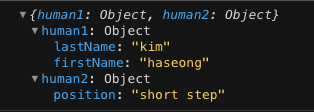
const obj = {human1, human2}
conosle.log(obj);
역시나 두 객체 자체 그대로, 객체 안의 객체 형태로 합쳐졌다.
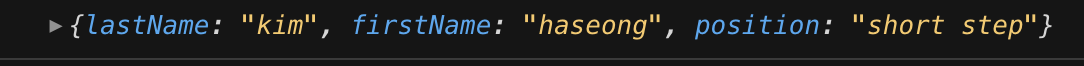
const obj = {...human1, ...human2}
console.log(obj);
스프레드 연산자를 사용해 객체 자체가 아닌 속성을 전개하여 합치니,
두 객체의 속성을 모두 갖는 새 객체 obj가 탄생했다.
728x90
'React [클론코딩 학습일지]' 카테고리의 다른 글
| 1-6. Array function - map (0) | 2021.06.01 |
|---|---|
| 1-5. Class(클래스) (0) | 2021.05.31 |
| 1-3. 객체 비구조화 할당(Object Destructuring) (0) | 2021.05.26 |
| 1-2. Template Literal(템플릿 리터럴) (0) | 2021.05.24 |
| 1-1. Arrow Function (0) | 2021.05.23 |



