728x90
React에서 Global Style 적용하기
global style 이 필요한 이유는?
전체 사이트 혹은 프로젝트에 공통적으로 적용할 css가 있을때! (ex: 폰트, 브랜드 컬러 등)
global style을 적용하기 위해 설치해야 할 것이 있다.
yarn add styled-reset
npm install styled-reset
설치 완료!

위 이미지와 같이 GlobalStyles.js 를 만들어주고
global style 지정을 위해 아래 두 가지 import !
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";global style은 아래와 같이 방금 import 한 createGlobalStyle 을 이용해 css 속성들을 지정해줄 것이다.
const globalStyles = createGlobalStyle`
${reset};
`;styled-components의 속성이기때문에 styled-components 사용하는 것과 같이 ``내부에 적용하고자 하는 스타일을 적어주면 된다!
createGlobalStyle의 첫줄에는 ${reset}을 적어주어 styled-reset 사용하기!
전체적인 사용 예시는 아래와 같다
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
const globalStyles = createGlobalStyle`
${reset};
/* 프로젝트 내 모든 a 태그에 공통적으로 적용 */
a {
text-decoration: none;
}
/* 프로젝트 내 모든 엘리먼트에 공통적으로 적용 */
* {
box-sizing: border-box;
}
/* 프로젝트 내 body 태그 안에 공통적으로 적용 */
body {
font-family: --apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: 14px;
background-color: black;
}
`;
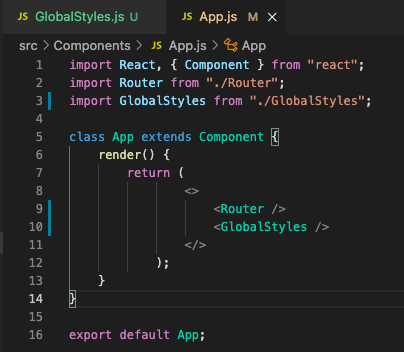
export default globalStyles;이렇게 작성한 globalStyles를 App.js 에서 사용해주면 끝~!

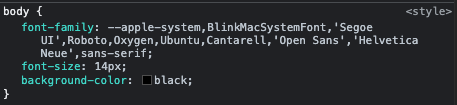
개발자 도구를 이용해 확인해보면 아래와 같이 body 태그에 내가 globalStyles 에서 지정한 속성이 적용된 것을 확인할 수 있다.

728x90
'React [클론코딩 학습일지]' 카테고리의 다른 글
| 3-6. 현재 위치에 특정 스타일 넣기 (withRouter 사용하기) (0) | 2021.07.23 |
|---|---|
| 3-5. Styled-components에 Props 활용하기 (0) | 2021.07.21 |
| 3-3. CSS in React (0) | 2021.07.19 |
| 3-2. CSS in React (1) | 2021.07.13 |
| 3-1. CSS in React (0) | 2021.07.13 |



