728x90
현재 위치에 특정 스타일 넣기 - withRouter 사용하기
Header의 메뉴 중 현재 선택된 메뉴에만 다른 css를 적용하고 싶다!
react-router-dom 의 withRouter를 활용해보자!
withRouter는 컴포넌트를 감싸는 형태로 사용하고, Router에 대한 정보를 감싼 컴포넌트에 전달해준다!
기존의 작성했던 Header 컴포넌트에 withRouter를 적용한 모습이다!
export default withRouter((props) => (
<Header>
<List>
{...생략}
</List>
</Header>
));
withRouter로 전달받을 수 있는 props를 확인하고 활용하기 위해
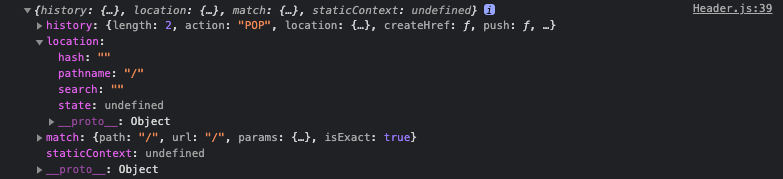
Header 컴포넌트 내에서 console.log(props)를 통해 withRouter의 props를 출력해보면 아래 이미지와 같다

Header 컴포넌트에서 react-router-dom 의 Link를 이용해 pathname을 설정했기때문에
withRouter의 props.location.pathname 의 값을 활용하면 된다!
withRouter컴포넌트에서 pathname으로의 접근은 비구조화 할당 문법을 사용했다
export default withRouter(({location: { pathname }}) => (
<Header>
<List>
<Item current={pathname === "/"}>
<SLink to="/">Item 1</SLink>
</Item>
...생략
</List>
</Header>
))그리고 Item 컴포넌트에 current 값에 따른 css 속성 지정해주기!
const Item = styled.li`
...생략
border-bottom: 5px solid ${props => props.current ? "#3498db" : "transparent"};
transition: border-bottom 0.5s ease-in-out;
`;728x90
'React [클론코딩 학습일지]' 카테고리의 다른 글
| 4-2. React에서 Axios 사용하기 (0) | 2021.09.26 |
|---|---|
| 4-1. The Movie DB API (0) | 2021.07.26 |
| 3-5. Styled-components에 Props 활용하기 (0) | 2021.07.21 |
| 3-4. Global Styles In React (0) | 2021.07.20 |
| 3-3. CSS in React (0) | 2021.07.19 |



